Have moved on to looking at how Flappy Bird is
put together. Our problem: how to give the illusion that
our bird is moving. We will be using the parallax scrolling
effect: two things are moving but not at the same speed. The
background line has to move faster than the mountains in the
background. We are setting the one at twice the speed of the
other. 60:30 pixels per second.
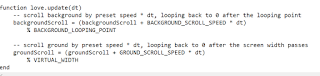
The images themselves are made to loop thanks to the modulus
function. Code below:
we draw our images shifted to the left by their looping point...
To better appreciate what is going on, I added a stripe across
the mountainous backdrop: it goes from dark to light:
This is what happens when I open bird1:




No comments:
Post a Comment