All my standard 'difficulties' with web design are clocking in. Just have to
bite the bullet, endure the brain pain, and learn new stuff. Like changing fonts in an app or website...
Below: Arial24, Verdana20, Consolas24. The latter is a monospace font,that is, each
letter occupies the same space.
The mathematics of font size can be arduous if one is dealing with print concepts. There are 72
points to an inch, and the point size of a font is the height of a letter, measured from the
base of a lower-case letter to the highest upper (or lower) extrusion in, for example, a 'b'.
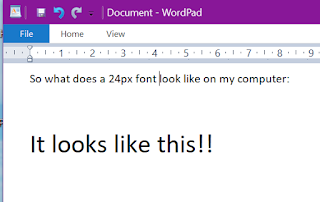
Converting from points to pixel involves using the pixels per inch count of particular devices...
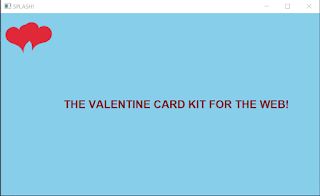
The case here is straightforward because the font size in pixels is calibrated to the pixel size of
the container. Here, our 48 px font is in relation to a window 400 pixels in height, because that
is what our code has asked for!!
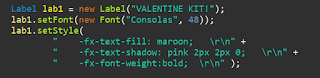
One can spend days on this problem. Here, Consolas48:
* * *







No comments:
Post a Comment