the Registrations Form code example, one mounts the project
with the different pieces all under the same package name. In point
of fact, Main and Control will not have the precise same import
packages, but at deployment, the said package will be automatically
ratiionalized with one and only one copy of every import needed.
Below is the default Main page on a new javafx project. As always, ours
will set the desired window size, but the layout choice will become the job
of the .fxml file. That is the essential reason for going with FXML, layout
is greatly simplified. The project Main will, at the very top of the start section,
reference the .fxml page. Notice the path: package name, page name.
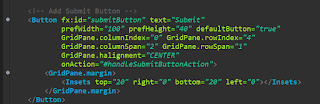
Next, lokking at the .fxml file itsel, it does appear somewhat involved. Oh yes, XML
ia an entirely different language, used to move data on the internet. The good news,
there are various utilities that will generate XML from code. This project was done in
Eclipse without Scene Builder, but using SCeneB on it will also auatomaticaaly update
FXML code. We are saved!
As Main referenced .fxml, the latter in turn gives us the controller id. (Not to be confused
with the id tag used in CSS)!!
The controller code will acknowledge the FXML defined nodes, but its job is
to furnish the code for the various control elements, such as buttons, with which
the user will interact.
The function call to this code is on the .fxml page:
This latter code also calls an alert window. there is a built-in one on windows
but this window has design elements on it. This will require a javafx constructor,
as with everything else. The alert type in this case is ERROR!
* * *
* * *
Here is what happens if I request to see the FXML file in SceneBuilder.
Everything is there! I have asked for the code panel on the right: I am free
to define a function whcih will be automatically called form the .fxml page,
and which I then define on the controller. (There is ever but one controller
per project).










No comments:
Post a Comment