the image sizes I am working from (Taken from sketch pad).
So the screen width is 512, the Sun is 176 width and the Earth 100.
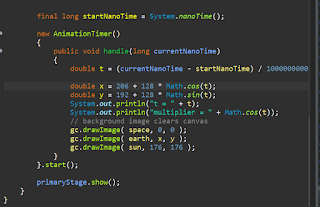
Still battling to understand how the code gets the Earth image to
orbit. The multiplier is set on the time variable!! Clearly the code
values are going from positive to negative and back...😮
All comprehensible, after all. The math required to nail this is that
of Quebec grade 11, strong math. Ahem!
cos(x) and sin(x), both on the same x, will draw a circle; and that is what we have here.
The x, y cordinates of the Earth image (in effect, the top left corner of the image,
albeit transparent) is what will draw that circle. Why an initial 206 for the x value; the
width of the windowis 512, thus 256 is the center. our image is 100 pixels across, thus
50 is its center. The left corner at 206 is our image centered left-right. Theoretically, at time zero, cos(t) is 1. Add 128 - a quarter of the width - and our corner is at 334. the actual reading at first measured t is 332. Voilà! We can, with an analogous reasoning, find the y coordinate...
So are we getting a true circle!? We are getting points from the time measure. giving rise
to a redraw. What happens between those points, well, good enough. As well , the time
intervals vary (indeed, coder might be a factor, here, with all those pesky
System.out.println() calls). Both coordinates of the point are called at the same time;
good enough.
Should we make a game?
* * *



No comments:
Post a Comment