So, working as an exemplary student, I notice the menu in
the masterfile for Mario. One begins with tiles0, inVisual Studio
code.
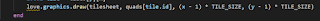
There is a utility fonction to make quads, but no real spritesheet to speak of.
Just a lonely 32x16 piece of tiling whose right half is clear.
The utility function creates a spritesheet on orders form main.
And here main wants a map 20x20.
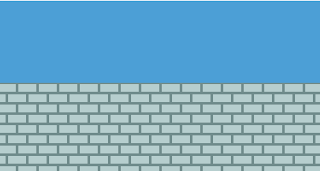
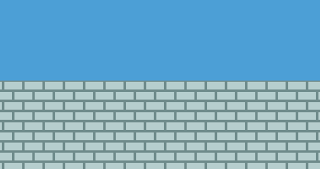
So what happens: one gets an empty background and a set of tiles to specification.
Below, the x-values will be, while y < 5, draw the Sky, set at 2, hence transparent.
Then, go to town and draw some tiles ie 1.
And there we are: 5 double rows of transparency and the rest, tiles...Modifiable at will!
* * *
* * *
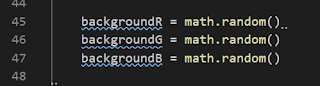
Moving on to Tiles.1, one needs to change the code for the random
background. Love2d currently codes for color not to 255 colors, the
RGB requirement. It rather expects a decimal value for that. The
default with no specifications will give that.
The breakthrough, though, comes from the ability to advance the tiles - with the arrow
keys - giving the impression of game mouvement. Recall that the scene is redrawn
in deltatime within love.draw().











No comments:
Post a Comment