Creating and styling a table is rather simple in HTML;
just make it visually appealing:
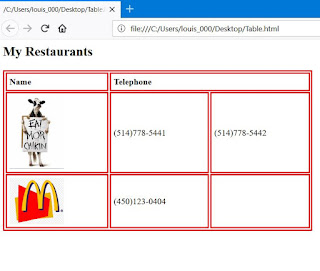
tr is table row; th is table heading, td is table data
tc is table column.
The table comes with a double line unless one specifies:
border-collapse: collapse.
Setting table-width at 50 % will reduce the width by half.
Column-span at 2 has made room for 2 phone numbers.
I added an extra box by adding a td tag pair and
leaving it empty.
On view 2, I changed the text and background colors with styling on td.
* * *
I'm actually thinking of creating a table of Coffee Houses with the premium
drink I could order when in Montreal: Small Cappuccino at one, Medium
Mokaccino at the other...I NEVER remember!...with calorie counts and
prices...



No comments:
Post a Comment