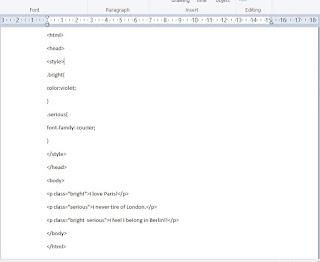
Html classes offer a handy way to style all similar referents
on a web page. If one wanted to show all headings in red on
a page, one could define a style for headings in the head section easily
enough; but if wanted to make appear all city names on a page about
Portugal, one could create .cities class and mark our cities with that idea.
And because one can specify with finer detail by using two classes at once,
one could show main cities as belonging to two classes, .cities and .main,
and therefore in bold and red. And in a complex web site,
divs might belong to certain classes...etc
What the class does is defined in the head section, within the style brackets,
after a period and the class name. We are between two curly braces, and there is
no need for quotation marks. Attribution is done with a colon. (As is the
case for ID, meant to be used incidentally).
* * *
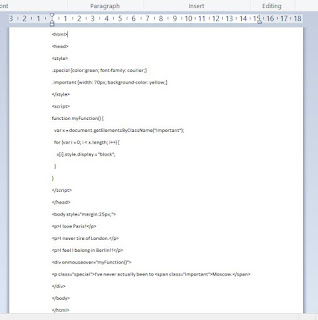
One can alter styling using classes and javascript. The example below
is interesting in that it uses the CSS Display property, which governs layout.
When I hover over Moscow with the mouse, it displays as a block element
and no longer inline with the text.





No comments:
Post a Comment