Wednesday, February 28, 2018
Animating Multiples
http://commons.oreilly.com/wiki/index.php/SVG_Essentials/Matrix_Algebra
https://docs.microsoft.com/en-us/microsoft-edge/dev-guide/css/animations
To see the animation, one can run the code on a W3 Schools try it, running
on the Chrome browser...
Tuesday, February 27, 2018
Little Car (math)
Looking into the mathematics of cubic curves, they are curves of order 3.
Such a curve will have an inflection point (ie one where it changes shape,
going through a point where there is a 1 tangent).
Our inflection points!?
sources: Wikipedia
https://javascript.info/css-animations
http://www.roblaplaca.com/examples/bezierBuilder/
https://scratch.mit.edu/projects/11771189/
Such a curve will have an inflection point (ie one where it changes shape,
going through a point where there is a 1 tangent).
Our inflection points!?
https://javascript.info/css-animations
http://www.roblaplaca.com/examples/bezierBuilder/
https://scratch.mit.edu/projects/11771189/
Little Car
I have been puzzling over a piece of code since yesterday, and finally
saw what the issue was. The original is from a book by a group of (Russian) coders,
and it moves a little train along with speed defined in terms of a cubic Bézier.
In my mania for code by the book, I couldn't get my little car to move
along like the original. Remember, in CSS one would specify margin-left, while
in JavaScript, marginLeft. What makes the car move smoothly is using the
moniker 'left' in both cases.!!??
The html file:
The style.css file:
Bezier values one can try:
The html file:
The style.css file:
Monday, February 26, 2018
Machine-work
I just knew it: I can get Expression Blend to trace a bitmap
for me!! I imported a strawberry on a white background.
Object-image-autotrace. Arrange-ungroup. From there, I make a
mask with the tracé - which I set to no fill - as the upper image.
Need to work on those settings...
* * *
* * *
The nudge increment is the distance that a move with arrow keys will travel.This
can be made smaller than the default 1.25px. Edit-options-units:
for me!! I imported a strawberry on a white background.
Object-image-autotrace. Arrange-ungroup. From there, I make a
mask with the tracé - which I set to no fill - as the upper image.
Need to work on those settings...
* * *
* * *
The nudge increment is the distance that a move with arrow keys will travel.This
can be made smaller than the default 1.25px. Edit-options-units:
Sunday, February 25, 2018
Mandy's After Hours
The animation feels off:
* * *
The original image,which I quite liked because all the different types of tipple
are included.From a site in Italian, about moderation!!
I did quite a few tests,with different values for hue, saturation and lightness.
Turns out better if lightness is kept negative.
The typeface is Rage.
* * *
The original image,which I quite liked because all the different types of tipple
are included.From a site in Italian, about moderation!!
I did quite a few tests,with different values for hue, saturation and lightness.
Turns out better if lightness is kept negative.
The typeface is Rage.
Winkie
Giving myself a break from the Bezier travails, I freed Winkie the hamburger
from a white background with Photoshop Elements and the Magic Wand tool.
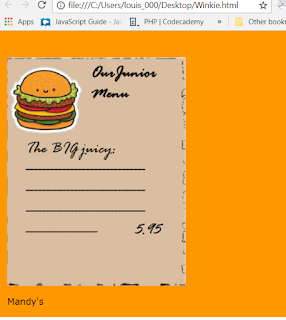
I then used Winkie in Expression Blend to create a junior menu, which I can
output with html. Either version of the code works.
from a white background with Photoshop Elements and the Magic Wand tool.
I then used Winkie in Expression Blend to create a junior menu, which I can
output with html. Either version of the code works.
Work_it (Bézier)
I found a very good tutorial on the Bézier tool, but on Illustrator.Trying to reproduce
the moves with Expression Blend, which has a different tool set.A useful intro
to a difficult topic...
https://youtu.be/smerWi7ZS3E
https://msdn.microsoft.com/en-us/library/ee341599.aspx
the moves with Expression Blend, which has a different tool set.A useful intro
to a difficult topic...
https://youtu.be/smerWi7ZS3E
https://msdn.microsoft.com/en-us/library/ee341599.aspx
Saturday, February 24, 2018
Bezier Work
When it comes to ridding a photo of an unwanted white background,
there aren't that many options.There's Photoshop, which makes the white
disappear easily enough, but whose boundary parameters must be considered. Or
there is defining the colored part with a Bezier curve, and the great patience
required for that!!
The Bezier tool available to me on Expression Blend is really Bezier plus.The pure
Bezier tool creates a series of nodes with the pen tool, on which a long left click will
perch the arms of the tangent,and whose length determines how much curvature
one can introduce. Click back on a node and it will collapse and the figure will shrink.
Borrowing from the b-spline tool, a click with pen tool+will affect the entire figure and
all the nodes will turn into little squares- key nodes -and I can move the figure around, or only the
point and its surroundings. I am free to add more nodes on a path.there is also a transform
pen to toggle the node type.
Thus, with the help of magnification, the job can be done...
https://blogs.msdn.microsoft.com/tinisha/2008/01/22/creating-a-clipping-path-in-expression-blend/
* * *
One can actually work straight up in SVG using Expression Blend.One just needs to
change the artboard settings:
there aren't that many options.There's Photoshop, which makes the white
disappear easily enough, but whose boundary parameters must be considered. Or
there is defining the colored part with a Bezier curve, and the great patience
required for that!!
The Bezier tool available to me on Expression Blend is really Bezier plus.The pure
Bezier tool creates a series of nodes with the pen tool, on which a long left click will
perch the arms of the tangent,and whose length determines how much curvature
one can introduce. Click back on a node and it will collapse and the figure will shrink.
Borrowing from the b-spline tool, a click with pen tool+will affect the entire figure and
all the nodes will turn into little squares- key nodes -and I can move the figure around, or only the
point and its surroundings. I am free to add more nodes on a path.there is also a transform
pen to toggle the node type.
Thus, with the help of magnification, the job can be done...
https://blogs.msdn.microsoft.com/tinisha/2008/01/22/creating-a-clipping-path-in-expression-blend/
* * *
One can actually work straight up in SVG using Expression Blend.One just needs to
change the artboard settings:
Plunker, maybe
Thinking of using Plunker. Might mean a lot of bandwidth!?
But having codeline numbers would mean a lot...
But having codeline numbers would mean a lot...
Mock-up2
Pushing forward on the Mandy's example, I am trying to get the perfect
food image, and choose a vector hamburger from Bing images (now rasterized).
I am lucky to have Expression Blend at my disposal,which allows me to import
images and alter just the colors.( An inverted white background will turn black...)
I am also free to use html filters.
Because I want to superimpose my hamburger, I will alter contrast and
brightness in EBlend, but this works nicely in html as well.
Adobe Creative Suit would be useful here: one moves effortlessly between
Illustrator and Photoshop.there ae alos apps that export PDF files,which are
the universal files for that system.
The food is less sharp on the logo. It's not about food art, but about Mandy's!!
* * *
Hamburger image from: http://pixelkit.com/
* * *
The image one wants is this one:
On Bing, save picture as .png.
food image, and choose a vector hamburger from Bing images (now rasterized).
I am lucky to have Expression Blend at my disposal,which allows me to import
images and alter just the colors.( An inverted white background will turn black...)
I am also free to use html filters.
Because I want to superimpose my hamburger, I will alter contrast and
brightness in EBlend, but this works nicely in html as well.
Adobe Creative Suit would be useful here: one moves effortlessly between
Illustrator and Photoshop.there ae alos apps that export PDF files,which are
the universal files for that system.
The food is less sharp on the logo. It's not about food art, but about Mandy's!!
* * *
Hamburger image from: http://pixelkit.com/
* * *
The image one wants is this one:
Subscribe to:
Comments (Atom)