Been peeking ahead at what one can do with canvas.It is really
quite different and more oriented to animation.Rectangle(and path) is the only
primitive as opposed to rectangle, circle, ellipse, line, polygon...etc on svg.But because
everything drawn is told to do so by JavaScript, all aspects are also more easily
programmable.The default canvas is 100pxby 100px. Below, from Mozilla.
Canvas' origin explains why this is so.It was originally a feature of the mac OS Dashboard:
a small piece of drawing real estate that developers could use to display widgets. It is now
available for all browsers.
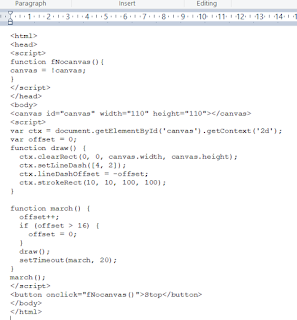
Below, fromMozilla, a 110 by 110px canvas. I have added the stop button...
The best way to become familiar with how the code works is to-
from the Mozilla page - go to CodePen. For example, changing
offset form minus to plus will make the animation go in the
opposite direction...
* * *
To repeat, vector images scale easily,and this is the advantage of Svg.
Below: so long as one is in the drawing app, things go well.
Once we are out of it, and are working with rasterized images,the edges are
not so clean:
Canvas gets around this by constantly redrawing things. I have adapted example below - a
moving ball on a canvas -to making the ball move more slowly and grow.One can thus examine
the little redrawings at leisure. Added color and a stop button,as well...
https://html5.litten.com/simple-animation-in-the-html5-canvas-element/
;









No comments:
Post a Comment