running. Below, adapting an example from W 3 Schools, the animation
now stops after 3, and a hover over the square pauses things.
A running JavaScript animation is actually difficult to control,because the
language is single-thread. One ends up 'throwing' the whole thing...
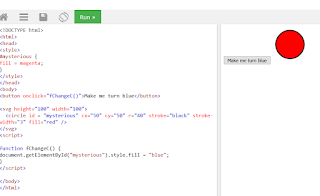
SVG is a W3 recommendation, and CSS styling will change style elements on it.
Below, I assign a fill color of magenta using CSS:
But of course, Javascript works as well. Here I am going from
red to blue with an onclick function.
What happens if I have both on at the same time? Predictably, clicking run
will activate the CSS and the circle will turn magenta. If I click the button after that,
it turns blue.
adapted from W 3Schools
* * *
Below, I have hijacked a W 3 lesson once again: the issue is hover vs onmouseover.
In point of fact, both hover and onmouseover do the same thing: introduce a change
that lasts as long as the mouse is in a critical resltion with the object. onmouseout, however,
adds a third possibility. Rather than returning the situation to its initial values, mouseout
can be used to change what mouseover did. The face gets bigger on mouseover, and bigger still
on mouseout...Note the new values are in the function, while the original values are in
the svg description...the facegoesbak to medium if one moves back over it...








No comments:
Post a Comment