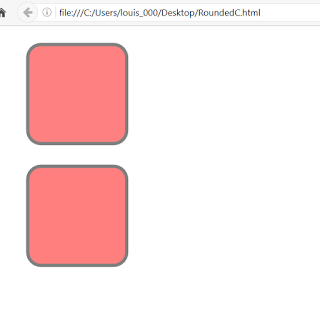
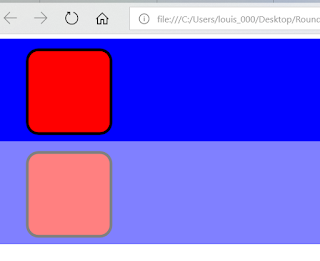
when the code is run along with that of its blue background.Whatone does to a div
will be applied to the child elements as well.
One should be careful nonetheless,because the original numbers are taken as
a reference.The second rectangle here is the moo and its 0.5opacity gets
cut in half again on a mouse hover.
So here, both the background and the figure go from 0.5 to 1.0 opacity.
* * *
In all hovers, the change disappears when the mouse leaves the div. Not so with a JavaScript
onmouseover,which is permanent. One might consider, as well,the number of times a JS
function can be called. Below,the counter goes up every time the mouse enters either the div or
the paragraph...(This does not seem to apply on svg figures). So it goes...
Adapted fromW 3 Schools










No comments:
Post a Comment