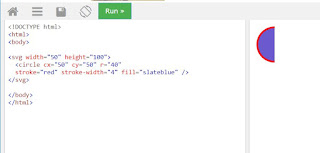
Svg is the recommended W3C standard for graphics in a Web page.
Its use requires that we use the svg tag, and define a space for our element;
If the space is too small, the element will not show. In our example, we have
a center at (50,50) and a radius of 40 (pixels).The space is thus defined from
(0,0) at top left with positive increments going right and down. Svg deals in paths,
so that here the sides to a figure are referred to with 'stroke'. I have reduced the
width of the svg space from 100 to 50, and half our circle is gone!!
source: W3 Schools
* * *
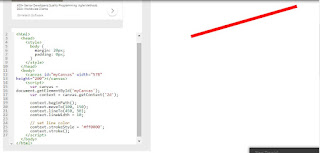
Working with canvas is different, in that one is using JavaScript
to tell the computer what to do. One positions the canvas with CSS,
and it becomes a space with (0,0) at the top left, but the styling terms are
strokeStyle for color, and lineWidth for pixels. And one needs to start
the ctx and - eventually - tell it to draw what we want with a command
of ctx.stroke().
source: https://www.html5canvastutorials.com/tutorials/html5-canvas-line-width/



No comments:
Post a Comment