No surprises in the Bottom Navigation example. The margin
is set to zero, and everything follows. One uses overflow: hidden for cases
of resizing. And position is at fixed. (This means relative to the viewport).
The navbar will ever be at the bottom.
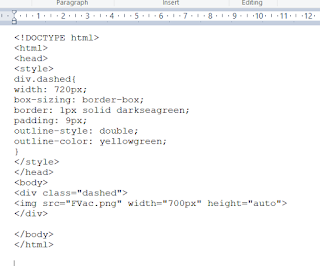
Decided to get clear about how to center an image: will be using the vacation
image below, with just a bit of transparency around it.
I want to use an outline to see how well centered I am. This feature is different from border,
and appears outside of it. I have to add my numbers to get a good fit, since I have
chosen box-sizing at border-box. The image is 700px and I have 8px padding and two
2px borders on a div of width 720! I changed the second take for a double line outline model.






No comments:
Post a Comment