the initial width to zero, then giving an actual width. An invisible element can be
made to transition in with an initial negative left margin, wich becomes positive
over the transition period. Below for the latter. Very nice!
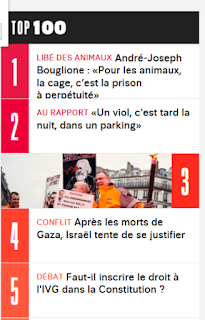
But I wanted a more elaborate setup, on the model of Libération
where the door goes to the right and leaves an image in its trail. Pretty fancy!!
After much fiddling around, managed to adapt the given example so that
my door swings to the right on hover, and my image can be brought to
full opacity on click. Cute, but not the real thing. Am going to need to
consider things from the ground up. (The problem is that CSS mouse events work
on the uppermost level; whatever, a fair amount of JavaScript will be involved).
* * *
Going to have to use JavaScript to move the bar . An hover transition will
invariably revert to its original state. And an animation always starts on load.
These two features are built-in shortcuts, and not useful in this situation.
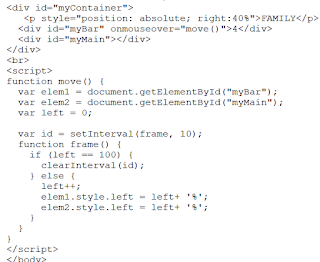
THE secret for layering elements is having the one underneath at position: relative, and the
one on top at position: absolute!! Below, testing on a colored background to make sure the
#main (in white) is behaving appropriately. It will be needed later to hide the FAMILY text.
Got rid of the button. The div responds to a onmousemove event without needing to add an
event listener...(One uses addEL in situations where there might be more than one for a given
element).
Looks fine without the blue, and with full opacity on red. Need to put in FAMILY.
Harder than it looks for all screen sizes. Will have to use a percentage on the right.
Working model. My one regret was having to make a smaller background image than
my original. Can't be helped!













No comments:
Post a Comment