ge the job done, but there are considerations about what is a container,
and what is a child element.
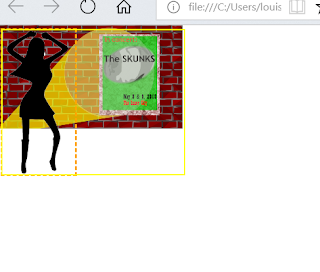
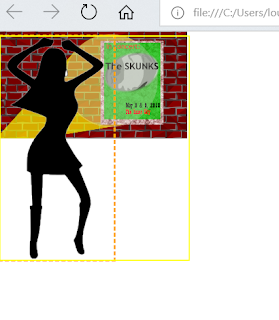
Below, two images. The Skunks wall is 884x494 px, the Dancing girl is
230x447px.
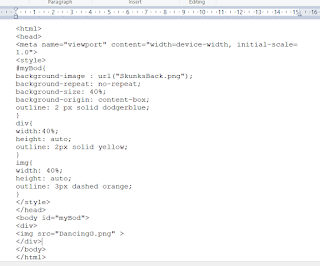
Setting the wall as a background image on body, with width 40% (of the body). The body
itself is a block element, and will always fill the available width.The div is a container element,
but it has the body as parent. Setting it at 40% makes it the same width as the background image.
One leaves the height as auto, because one resizes the two dimensions independently.
The full window, and the narrower one are both rescaled perfectly.
The last images show the girl at 50, 60 and 70%. A standard poster is 24x36 inches, so
that the girl might be twice the height of the poster...








No comments:
Post a Comment