Saturday, March 31, 2018
Easter 2018
* * *
Couldn't resist. Added a fifth Easter egg in the sky, for Planet Earth. Easter on April 1
doesn't come often...
In fact, Earth is visible from Mars, a bright apparition in the night. It would be somewhat
like a moon: an illuminated planet rather than an actual star. Both Mars and Earth orbit
the Sun, but Mars is 1.5 x further away, and orbits more slowly. The length of the day
is roughly the same - and the Sun rises in the East and sets in the West there, as well -
but a year is twice as long. Its mass is .38 that of Earth!!
Some pictures below. The sun is there but smaller, and the sky is tinted pink while
the light around the sun appears blueish. The first is the night sky, with Earth as the
one bright dot. The second is a sunset. The third, relative orbits.
sources: NASA
Wikipedia
* * *
Here's the difficulty: if we take Newton's law of universal gravitation as
foundationnal: masses will attract as a function of the square of the distance
between them ie that attraction will decrease exponentially with distance,
then we are dealing with a system. At each and every measure, all actors have
moved and the equation governing their behavior will have changed. That's the
problem with finding when Earth and Mars will be at their closest, given the
presence of other planets...etc.
We currently consider that both Earth and Mars have elliptical orbits. They will be at their
closest when Mars is at it's closest to Sun, and Earth at it's farthest (and thus closest to Mars);
Mars and the Sun being in opposition with respect to Earth. Doesn't happen very often. But there
are moments of greater closeness.
https://www.universetoday.com/14824/distance-from-earth-to-mars/
* * *
In point of fact, planets are not visible during the day because
Mars is very dusty. And the photos we do have show a smaller Earth than that dot.
But in 2050, Earth and Mars will be at their closest again...💁
http://planetfacts.org/size-of-planets-in-order/
Silky
Been on the drag n' drop problem, trying to find a Javascript version that works.
Below, adapted code from javacript.info that works fine on Chrome; but am not
getting past the default refusal to drop on Firefox while nothing moves at all on
Edge. page.X, page.Y are used to track the mouse position, but that seems to be part
of jQuery on W3 Schools. Need to dig more...
https://plnkr.co/edit/scGSrvI4sJx6HnpQRCf7?p=preview
The below Plunk is that of the authors: there is now a 'droppable' net that turns pink
when approached. It is tricky to code for this because mouse events only occur on
the top level. One has to programmatically find there is an element below the wandering
ball with elementFromPoint().
http://plnkr.co/edit/7tHfutBIdz1lq1zxiC0A?p=preview
Below, adapted code from javacript.info that works fine on Chrome; but am not
getting past the default refusal to drop on Firefox while nothing moves at all on
Edge. page.X, page.Y are used to track the mouse position, but that seems to be part
of jQuery on W3 Schools. Need to dig more...
https://plnkr.co/edit/scGSrvI4sJx6HnpQRCf7?p=preview
The below Plunk is that of the authors: there is now a 'droppable' net that turns pink
when approached. It is tricky to code for this because mouse events only occur on
the top level. One has to programmatically find there is an element below the wandering
ball with elementFromPoint().
http://plnkr.co/edit/7tHfutBIdz1lq1zxiC0A?p=preview
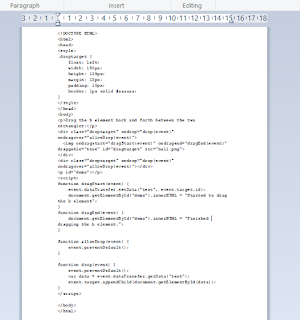
Drag and Drop
I' m such a goose. decided to have a look at html drag n' drop.
Had an example with text, and wanted to use a ball instead, to change things up.
After trying upteen new ways of wording commands to substitute 'img' for 'text" ( and
what does this turn 'data' into, finally got it. Everything works just fine being called
text even of it is an image. Goose, I tell you!
Code from W3 Schools
Highlights of the code: this is new to Html5. "Event" is recognized and various stages
of the drag operation: ondragstart, ondragend, ondragover. There has
to be somewhere in the code an event.preventDefault() to override
the browser's default behavior, which is to not allow drops.
As well, things need to be identified as draggable (This is the dragtarget).
Need to dig more into the data issue...
* * *
I've found an effortless way to get images on a transparent background by
running these through Paint 3D, and letting that program remove the white.
Below, the steps:
1- the candidate image
2-screen grab
3-import to Paint 3D
4-run it through magic selector
5-adjust to image I want
6-copy that to the clipboard
7-paste on a small artboard in Expression Blend
8-check the export image
9-make adjustments to the artboard
10-success!
Friday, March 30, 2018
China Visit
For those wondering about the tone and tenor of Kim Jong-un's recent visit to China,
Le Monde reports on the first official visit of a young leader to a foreign power. Unthinkable
to go anywhere else given the long history of close ties dating from Kim's grandfather
and Mao.
He was received in the grand manner with his spouse, and proferred an invitation to North
Korea which was warmly accepted...
http://www.lemonde.fr/asie-pacifique/article/2018/03/28/kim-jong-un-s-est-rendu-en-chine-son-premier-voyage-depuis-sa-prise-de-pouvoir_5277255_3216.html
Thursday, March 29, 2018
Help Buddy!
Busy day in view for tomorrow:
* * *
Code from color picker to background works:
Code to setAttribute() on a svg figure on point:
It's going to be busy...
* * *
Code from color picker to background works:
Code to setAttribute() on a svg figure on point:
It's going to be busy...
Finding Colors.
If one looks at the color spectrum, there are no primaries or secondary colors;
it is just... a spectrum. That is because it illustrates the visual consequences of
light at a certain wavelength, red being the longer end.
One can also see - looking at the spectrum - what colors one is going through
moving say, from red to yellow: one is going through oranges. This is thus
also true for color picker apps, and the play of colors within them. Changes in the
numbers will reflect this evolution.
Below, the three rgb primaries, on the html color picker. One needs to keep
luminosity at 120 and the three true colors will appear at the very top of the
picker.
One can see this relationship in the below chart, as well. On the fifth row, the color
circle is accessible with a primary at every count 5. And sure enough, that's orange
between red and yellow.
https://www.rapidtables.com/web/color/RGB_Color.html
* * *
From html, both Chrome and Firefox show the same color utility; that in Edge is a bit
different. I have added to the W3Schools code to identify the hex value of a picked color.
On Plunker.
https://plnkr.co/edit/kOUb8rR1EtFb0U9mwcs3?p=info
it is just... a spectrum. That is because it illustrates the visual consequences of
light at a certain wavelength, red being the longer end.
One can also see - looking at the spectrum - what colors one is going through
moving say, from red to yellow: one is going through oranges. This is thus
also true for color picker apps, and the play of colors within them. Changes in the
numbers will reflect this evolution.
Below, the three rgb primaries, on the html color picker. One needs to keep
luminosity at 120 and the three true colors will appear at the very top of the
picker.
One can see this relationship in the below chart, as well. On the fifth row, the color
circle is accessible with a primary at every count 5. And sure enough, that's orange
between red and yellow.
https://www.rapidtables.com/web/color/RGB_Color.html
* * *
From html, both Chrome and Firefox show the same color utility; that in Edge is a bit
different. I have added to the W3Schools code to identify the hex value of a picked color.
On Plunker.
https://plnkr.co/edit/kOUb8rR1EtFb0U9mwcs3?p=info
Adding Search
Adding a search capability to a responsive tab holds few surprises. The
styling code is quite readable at this point, with the search box floating to the right.
Html doesn't provide a search symbol, and the W3 Schools example references Font
Awesome for the magnifying glass symbol.
Getting reasonably proficient at reading color codes at this point. The higher the
values, the more pale the color; and anything with three equal values for rgb
will be a shade of grey. (I put the background on a colors for contrast).The shortcut
#ddd for the topnav is acually read as #DDDDDD on Expression Blend rgb(221, 221, 221),
below. ##2196F3 for the Home button has to be some sort of blue; the latter is the only
part of the index that reaches letter specification.
* * *
Specifying input type is very important, and there are of number of recognized values. (Text
is default). The button type is the best known example, and it opens the possibility to tie in a
Javascript function.
* * *
Other detail; specifying text-decoration: none. I am assuming this is a reminder, because not all
browsers recognize these. ( Text decoration is a line through, over, undedr...).
source: W3 Schools
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_searchbar3
styling code is quite readable at this point, with the search box floating to the right.
Html doesn't provide a search symbol, and the W3 Schools example references Font
Awesome for the magnifying glass symbol.
Getting reasonably proficient at reading color codes at this point. The higher the
values, the more pale the color; and anything with three equal values for rgb
will be a shade of grey. (I put the background on a colors for contrast).The shortcut
#ddd for the topnav is acually read as #DDDDDD on Expression Blend rgb(221, 221, 221),
below. ##2196F3 for the Home button has to be some sort of blue; the latter is the only
part of the index that reaches letter specification.
* * *
Specifying input type is very important, and there are of number of recognized values. (Text
is default). The button type is the best known example, and it opens the possibility to tie in a
Javascript function.
* * *
Other detail; specifying text-decoration: none. I am assuming this is a reminder, because not all
browsers recognize these. ( Text decoration is a line through, over, undedr...).
source: W3 Schools
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_searchbar3
Wednesday, March 28, 2018
Top Navigation
The example for top navigation holds really no surprises. It does, quite cleverly,
switch from white on dark to dark on white when one hovers!
One thing to watch out for: the hover property. It is by default set to visible,
but that makes our background color disappear. It needs to be hidden.
All this is due to the behavior of browsers. On overflow:scroll, a scroll bar
will appear even if not needed under the circumstances. On overflow: auto,
browsers will create a scroll bar but only on desktop computers...
I tried with active on a slateblue background. Not too happy with that
* * *
The responsive top navigation example uses a very interesting feature: the
possibility to do media queries, for example, ask about the size of the screen and react
as a consequence.The example below makes the yellow div disappear when
the screen size becomes less than 600px.
The top nav case we are looking at makes all the top categories except the first
disappear when the screen sizes down. A menu icon shows up at the far right,
and if the user clicks on it, the nav categories all appear in a vertical stack on the left.
The code that makes this happen is the following.
The @media query in this case will be on screen size (It can check on other things,
such as device orientation, resolution and so on). If the max-width condition is
met, then all the topnav anchors, except the first, will not display. The menu icon, however,
will as a float on the right and as block (rather than inline, inside a text).
All the anchors refer to some other page, except the menu, which has Javascript.void().
The icon itself is an HTML one, referenced with a hex number. On click, the
function will execute, and force the items into responsive mode.
In this situation,the navbar floats and the icon needs absolute positioning...
The use of media queries is a vital element for game makers. Because little games
are especially popular on mobile.
switch from white on dark to dark on white when one hovers!
One thing to watch out for: the hover property. It is by default set to visible,
but that makes our background color disappear. It needs to be hidden.
All this is due to the behavior of browsers. On overflow:scroll, a scroll bar
will appear even if not needed under the circumstances. On overflow: auto,
browsers will create a scroll bar but only on desktop computers...
I tried with active on a slateblue background. Not too happy with that
* * *
The responsive top navigation example uses a very interesting feature: the
possibility to do media queries, for example, ask about the size of the screen and react
as a consequence.The example below makes the yellow div disappear when
the screen size becomes less than 600px.
The top nav case we are looking at makes all the top categories except the first
disappear when the screen sizes down. A menu icon shows up at the far right,
and if the user clicks on it, the nav categories all appear in a vertical stack on the left.
The code that makes this happen is the following.
The @media query in this case will be on screen size (It can check on other things,
such as device orientation, resolution and so on). If the max-width condition is
met, then all the topnav anchors, except the first, will not display. The menu icon, however,
will as a float on the right and as block (rather than inline, inside a text).
All the anchors refer to some other page, except the menu, which has Javascript.void().
The icon itself is an HTML one, referenced with a hex number. On click, the
function will execute, and force the items into responsive mode.
In this situation,the navbar floats and the icon needs absolute positioning...
The use of media queries is a vital element for game makers. Because little games
are especially popular on mobile.
Subscribe to:
Comments (Atom)