For a quick recap, images on the Web are best described in an
additive color model, which considers colors added to each other to
result in white. There are three colors, or hues; that is, distinct color
experiences such that what is one is not the other. Red,
green and blue. Opacity is an important consideration, but
the order in which we stack to 50% opacity images makes no
difference.
For a painter, working from the primaries CMYK, of lightening or darkening a
color would be done by mixing paints, and adding white produces tints,
black shades, and grey tones. Some color choice boxes have one black and
the other white end.
Web colors are not irreducible: there may be more than one way to arrive at the same
effect; one does need to watch for opacity behavior.
* * *
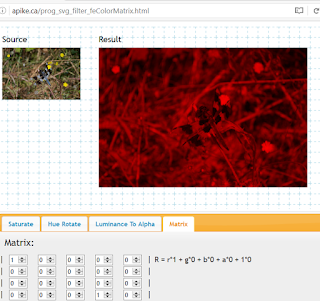
The SVG color matrix filter allows one to play directly with the three color
channels on an image. The Alpha layer (row four) is for opacity. It is a matrix,
so that the columns match the rows and a diagonal of 1s is identity. The fifth
column moves from white to black under layer...
RGB values in a row should add up to one.Saturation (removing white reflects) from
an image moves it toward a more cartoonish appearance, the other danger of Web colors!
Birds is from Sketchpad
The referenced site is better on Firefox, which provides arrows on the boxes.
http://apike.ca/prog_svg_filter_feColorMatrix.html









No comments:
Post a Comment