for seeing how complex animations get coded. The one thing I hadn't used was
the function requestAnimationFrame(). It is a request to theWindow object
that is used for javascript (apparently, easier on the browser), for a refresh
of the animation at every repaint (60 times per second). Instead of setInterva().
A simple example on CodePen:
https://codepen.io/chriscoyier/pen/ltseg
* * *
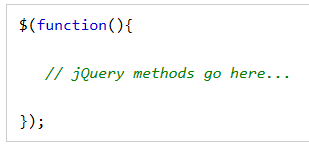
jquery is rather simple to use. One needs to add a reference to an online source
of the library between script tags in the head of the document; there is no
requirement to call the jQuery scripts in the body of the document, other than CSS rules.
There are two main sources for the library: Google and Microsoft.
source: W3 Schools






No comments:
Post a Comment