Confirmed: If one tries to assign the same id to various divs, the first one gets it.
* * *
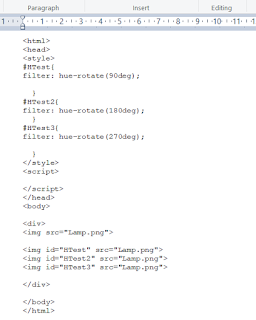
The hue0rotate filter might be useful. Here is what a 90, 180 and 270 degree
rotate does.
* * *
Currently trying to figure out how to program paths. Bézier curves
can get tricky.
https://svg-edit.github.io/svgedit/releases/svg-edit-2.8.1/svg-editor.html#copy
https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths
* * *
In a drawing app, one can easily draw a perfect circle (over a vector one) .
It takes four points, which are the intersects with the circle's
bounding box. Which helps pone understand what the Bézier tool
really is... a deformation of the circle!










No comments:
Post a Comment