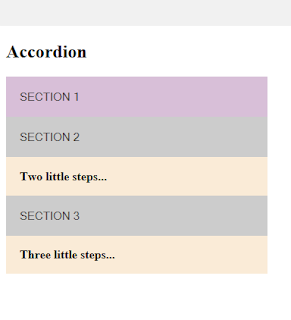
Below, looking at the How To accordion layout on W3Schools.
I added colors (There is still snow on the ground around Montreal;
I am allowed!). But that changed the order of execution and disabled
the onhover functionality on the original sections. No problem, I
now know about the '!important' command, which forces compliance...😈
Seriously, what I find admirable about this code is the script, which runs
as part of the body. It adds a click event listener to each of
the sections; makes the section respond to the active class with a toggle; and
creates a panel variable.
Here is the essential part, that panel refers to the already defined one
in the head because one assigns the next sibling element to it. 'This' controls the
narrative in the function. The panel is then displayed or not, as per the function.
I had dutifully read up on DOM relationships before, but this function
really shows it in action!!
So, in this layout, the section part - a button - and the panel - a div -
are siblings. Both share body as a parent. These relationships are not
ontological; the project code happens to be organized in this manner.
And because my color-loving self wanted antique white for the little steps,
I noticed that a button at width 50% and a div at 50% don't come in the same.
I ended up adjusting the panel with with a calc.
The last happy discovery on this example was that cursors come in a wide
variety of shapes, some of which are pre-animated. Wonderful!
https://plnkr.co/edit/IDCeAvRpDUJlw8OvvI6h?p=info
* * *
The 'getEById("")' command is the standard way to access a document, and
with innerHTML, how one gets to print something to the screen. But there are
also other get commands on document. These are plural - getElements - and thus need
to be used with array notation (Strictly speaking, they are collections). Below:
https://plnkr.co/edit/Ez2uzmBz0vWhbH35ZP1k?p=info
https://javascript.info/dom-navigation








No comments:
Post a Comment