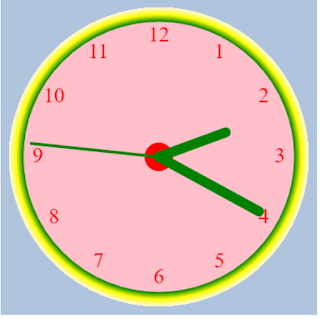
Looking rather nice. Love2d doesn't support radial gradients so
the edge of the clock is an import. I'm also lying in not showing
that - this morning anyway - the time is one second short. I don't
feel too bad; yesterday, I caught the the html clock equally out by a second...
I'm going back to Games50 and Mario!!
* * *
With an effects face; a bit chaotic. This is why people use shaders
where the computer does the work for a given lighting source...
* * *
Below, have reduced setInterval() from every second to every 200 millisecond:
* * *
Best performance on my clock is assured by modifying the order of the code.
If I run the Now() function before anything else in load(), and the update() function
after the draw(), all goes well.
Developers are imvited to consult love.run() in the documentation: draw() gets
invoked the minute love.graphics is mentionned so one wnats to delay the initial
draw until all the variables are in place...








No comments:
Post a Comment